Core Concepts
Visualizations, Naming Conventions, and Real-World Examples
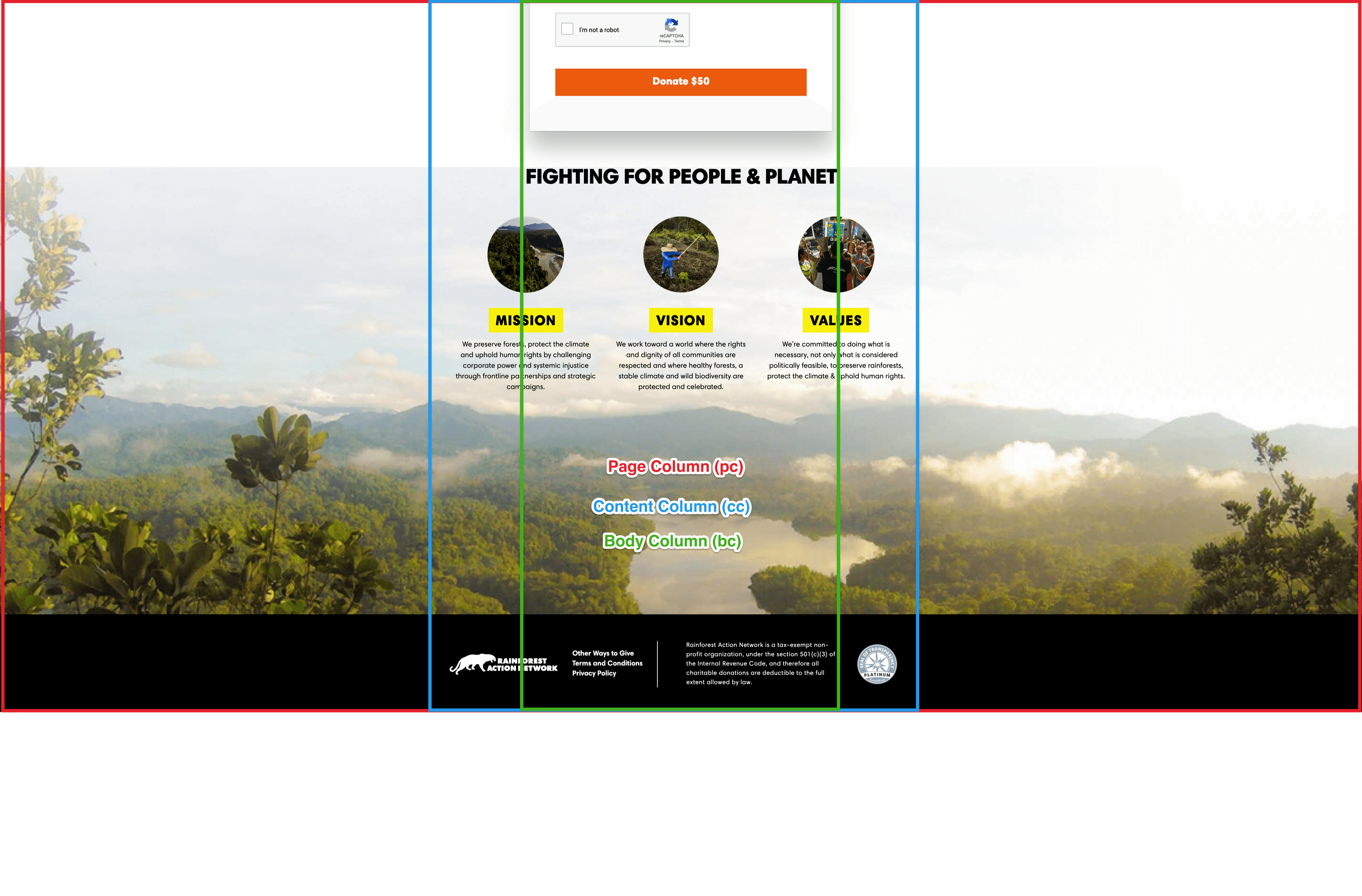
Visualization

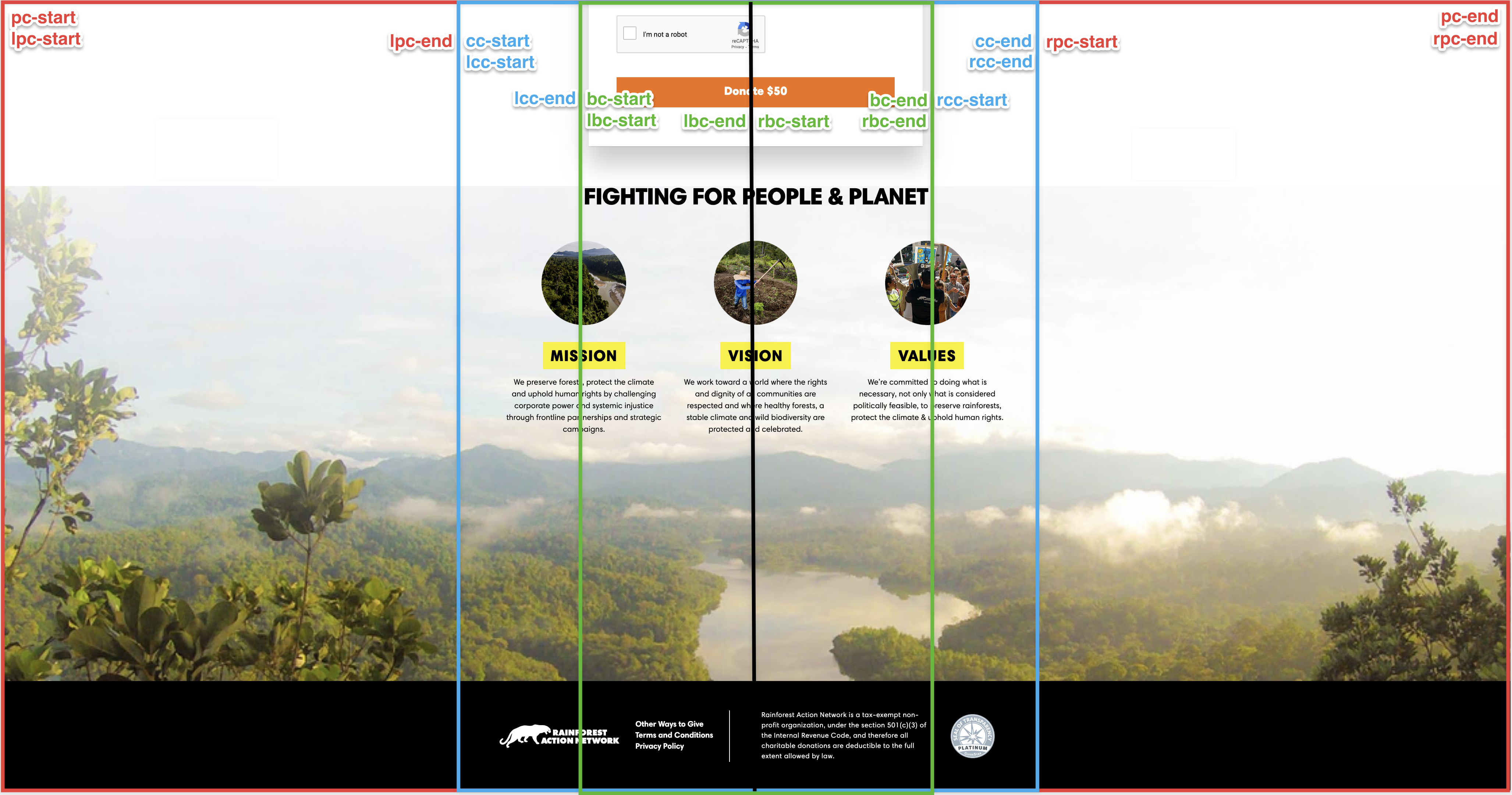
Visualization with labeled grid sections

Naming Patterns
- Page Column
pcorpage-- The full width of the page. - Content Column
ccorcontent-- The maximum width in which content is displayed, excluding edge to edge content (e.g Background Image). - Body Column
bcorbody-- Sits inside the content column, but can be positioned horizontally anywhere.
Example Pages
| Demo Item | Example Form |
|---|---|
| Signup page | https://act.ran.org/page/14325/subscribe/1 |
| Donate page | https://act.ran.org/page/14297/donate/1 |
| Donate w/ in-honor | https://act.ran.org/page/14297/donate/1?transaction.inmem=Y |
| Email to Target Page | https://act.ran.org/page/14327/action/1 |
| Tweet to Target Pages | https://act.ran.org/page/14328/tweet/1 |
| Event Pages | https://act.ran.org/page/14333/event/1 |
| Supporter Hub (Not tested) | https://act.ran.org/page/14331/hub/1 |
| Unsubscribe Pages | https://act.ran.org/page/14329/subscriptions/1 |
| Data Capture Pages | https://act.ran.org/page/14330/data/1 |
| One-Click Donate | (unable to be linked to) |
| Peer to Peer Pages | (Not supported) |
| eCard page | https://act.ran.org/page/14322/action/1 |
| Static page | https://act.ran.org/page/14332/action/1 |